入力の検証の追加
Contaoはフォームジェネレーターを使用すると、Webの入力フォームを簡単に作成できます。フォームは、複数の項目から構成されて、1つ1つがXHTMLドキュメントのform要素に含まれる要素となります。
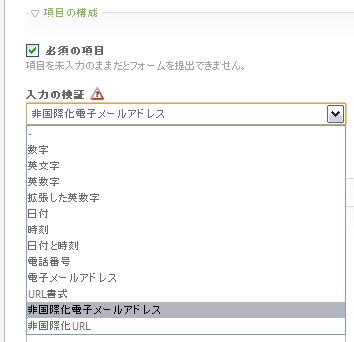
例えば、下図はフォームの項目のテキスト入力を編集している様子です。今回は図の左下の入力検証のプルダウンメニューに項目を追加します。

標準の入力の検証
標準の状態では、以下のような入力の検証ができます。
| 検証の種類 | 説明 |
|---|---|
| 数字 | 数字、スペース、ドット、ハイフンを許可 |
| 英字 | アルファベット、スペース、ドット、ハイフンを許可 |
| 英数字 | アルファベット、数字、スペース、ドット、ハイフンを許可 |
| 拡張英数字 | HTMLでエスケープが必要な文字以外を許可、#/()を禁止 |
| 日付 | バックエンドの設定で指定した書式の日付 |
| 時刻 | バックエンドの設定で指定した書式の時刻 |
| 日付と時刻 | バックエンドの設定で指定した書式の日付と時刻 |
| 電話番号 | 数字、スペース、プラス、丸過去、スラッシュ、ハイフンを許可 |
| 電子メールアドレス | 国際化ドメインを含むメールアドレスの書式 |
| URL書式 | 国際化ドメインを含むURLの書式 |
いずれもファイルsystem/libraries/Widget.phpにあるWidgetクラスのvalidatorメソッドで実装しています。
電子メールアドレスの検証にはファイルsystem/libraries/System.phpにあるSystemクラスのisValidEmailAddressメソッドを使用しています。RFC5322(RFC822, RFC2822の改訂版)のすべての形式を認識するわけではありません。(実際、必要ないでしょう。)
作成した入力検証
作成した入力検証の機能拡張では、次の図のような項目が増えています。ブログのはじめての機能拡張でも触れたように数字、英字、英数字のメニュー項目が機能拡張の別の部分の間違いで置き換わってしまっています。