フロントエンドのCSS
Contaoでサイトをデザインするときにスタイルシート、使用しているclassやidについて理解しておく必要があります。
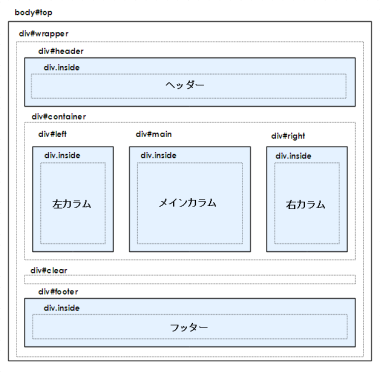
個々のコンテンツ要素については公式なドキュメントにも(一応)ありますが、フロントエンド全体について自分でもあまり理解していなかったため調べてみました。基本的にはfe_page.tplを読み解くとわかることですが、簡単な図にしてみました。
以下はContao 2.9の頃のもので、Contao 2.10以降ではページレイアウトでXHTMLを文書定義に使用した場合に該当します。HTMLを選択した場合はHTML5で表示されるため、ここの内容とは変わっています。
図中には、以下の表示区域、セクションがあります。
- ヘッダー
- 左カラム
- メインカラム
- 右カラム
- フッター
メインカラム以外が実際に存在するかどうかは、ページレイアウトの定義に依存します。さらに、カスタムレイアウトセクションを定義して、さらにセクションを追加することができます。